In this issue, I’m going to walk through how to add your plugin’s information to the Site Health section of WordPress
When users send in support requests, the site health screen is a great way to collect information about their system.
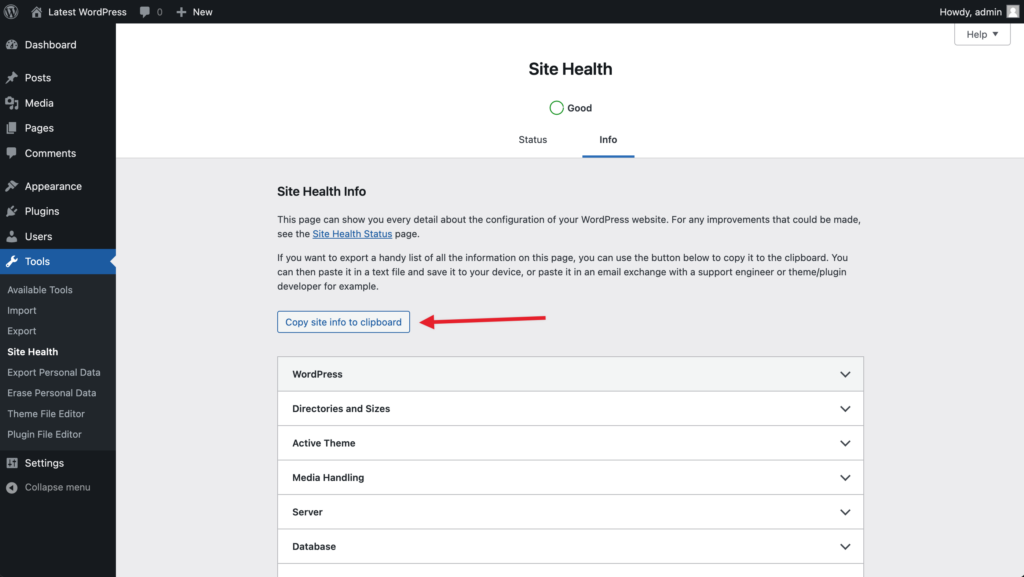
The site health screen can be accessed by navigating to Tools > Site Health in the admin.
When you click on the “Info” tab, you’re presented with an explanation of what the Site Health info is. There is also a “Copy site info to clipboard” button that will copy all of the data in a nicely formatted log-type format.

Here’s what that copied information looks like for the “WordPress” section:
### wp-core ###
version: 6.4.2
site_language: en_US
user_language: en_US
timezone: +00:00
permalink: /%postname%/
https_status: false
multisite: false
user_registration: 0
blog_public: 1
default_comment_status: open
environment_type: local
user_count: 2
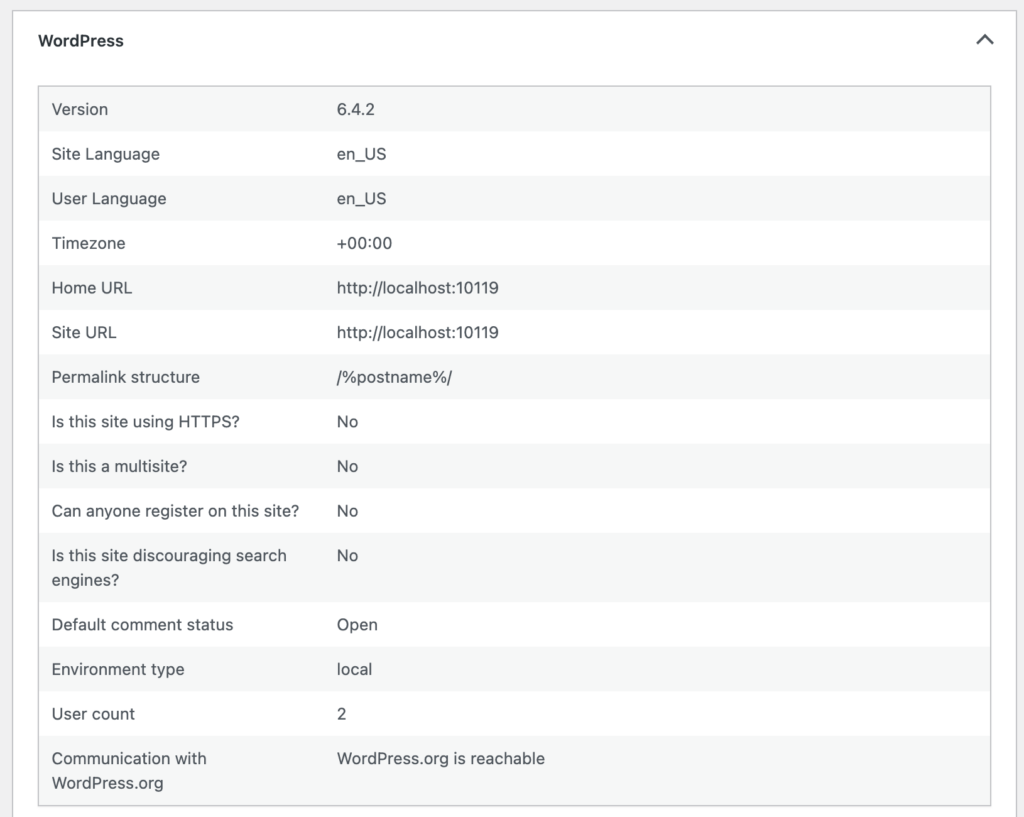
dotorg_communication: trueHere’s what that section looks like in the admin:

You can see how that matches up and creates a really nice way to figure out the environment specifics of a user’s site.
Unfortunately, I see a lot of plugins that don’t utilize Site Health.
Adding Plugin Information to Site Health is A Great Way to Support Your users
Adding information to the site health screen isn’t difficult, but it provides a huge benefit.
- You can present errors to users if your plugin is not configured correctly
- Users are able to copy/paste information about their environment
- You can easily query information about the environment
In a few minutes, you can add valuable information to the site health tool.
Here’s how, step by step:
Your Plugin’s Specific Information
Before I get into adding the details to the Site Health page, you should consider the type of data that is displayed.
Here are a few questions that might help:
- Are there any environment requirements for your plugin?
- Does the user have an active subscription? What Level?
- Is the plugin able to write to any specific directories? Is it writeable?
- Any specific information your support team (or you) consistently ask for?
- Does the plugin expect another plugin to be a specific version like WooCommerce or Gravity Forms?
Once you’ve thought through those questions and have a list of information to include, you can set up a simple filter to add it to Site Health.
Register Your Plugin with Site Health
To modify the site health information, use the debug_information filter.
This filter provides an array of fields that you can adjust to add your plugin’s specific details.
When you hook into that filter, you’ll receive an array of structured data that you can insert your plugin details into.
First, add your filter and the callback function:
<?php // Your Plugin
add_filter( 'debug_information', 'add_plugin_details', 10, 1 );
function add_plugin_details( array $args ): array {
//...
}Next, you’ll want to set up a new section for your plugin by adding a new key to the array with your plugin slug:
$args[ 'plugin-slug' ] = [
'label' => esc_html__( 'My Plugin Section', 'text-domain' ),
'description' => esc_html__( 'A description of what this section is about.', 'text-domain' ),
];Define the fields you want to add to the section:
/* The fields you would like to add within the section. */
'fields' => [
/* Each field should have a unique key, this is displayed within copy/paste text. */
'unique_plugin_key' => [
/* The label of the field. */
'label' => esc_html__( 'This is the field text', 'text-domain' ),
/* The value of the field (string, integer, float or array). */
'value' => 'value',
/* Additional field info that should be added to the copy/paste text. Otherwise false. */
'debug' => 'value',
/**
* Set this to true if the value should not be added to copy/paste functionality.
*
* You should hide product keys and sensitive info. Basically anything that would be bad if
* it ended up in a public forum.
*/
'private' => false
]
]Finally, return the modified array and you’re done:
<?php // Your Plugin
add_filter( 'debug_information', 'add_plugin_details', 10, 1 );
function add_plugin_details( array $args ): array {
$args['plugin-slug'] = [ /* array values */ ];
return $args;
}In Summary
The site health section of every WordPress site can be very helpful for anyone doing support. It provides a snapshot of a ton of environment information that’s important in the debugging process.
With a single filter and adding a bit of array manipulation, you can insert your own plugin’s details into the sections shown within the Site Health page.
Having important information here will allow you or your support team to efficiently debug any environmental issues by asking the user to copy/paste their site health info.




